Demystifying The Active Pseudo Class: A Comprehensive Guide
Active Vs Focus Pseudo Classes
Keywords searched by users: What is active pseudo class Pseudo-elements, active pseudo class on div, Pseudo-classes trong CSS, CSS active after click, Pseudo-class và Pseudo-element, Pseudo classes, jQuery active class on click, Menu active CSS
What Is Active Pseudo?
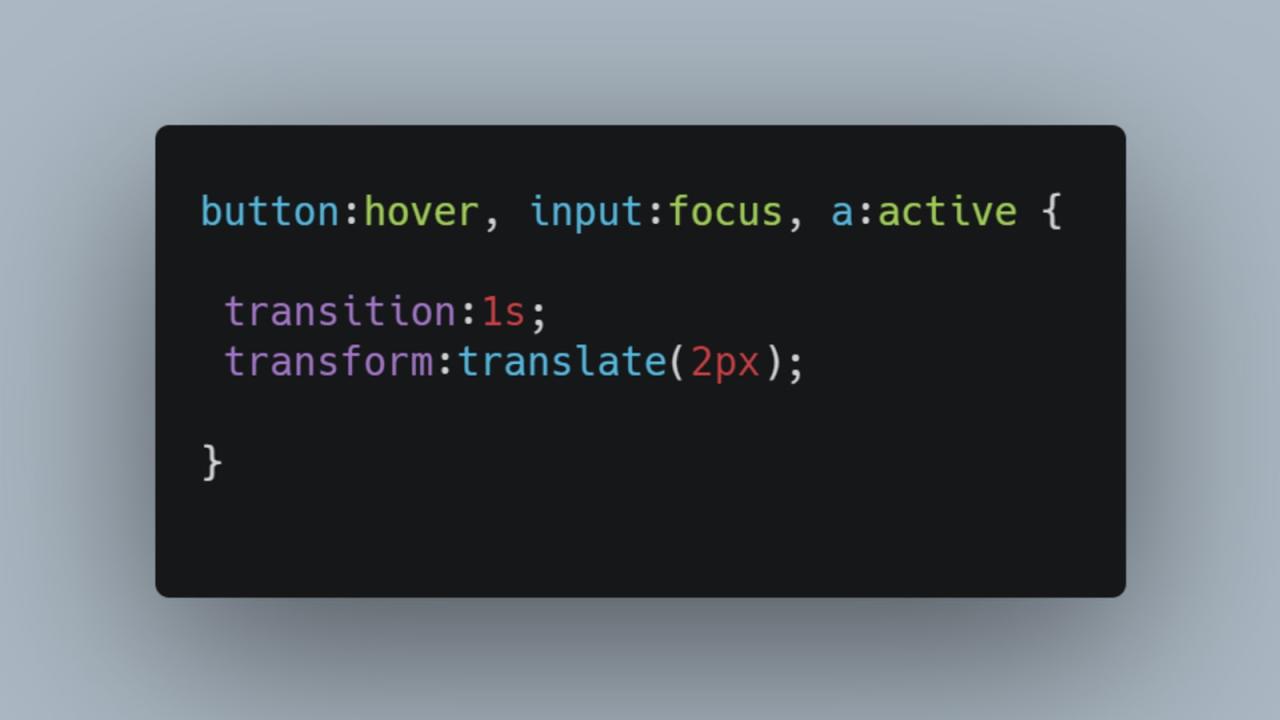
Active pseudo is a CSS selector that plays a crucial role in altering the visual representation of a webpage element when it is in the process of being activated, such as when it is clicked or otherwise interacted with. This alteration in appearance serves to provide users with immediate visual feedback that their interaction has been registered. Typically, the active pseudo selector is employed with anchor links, denoted by the HTML tag. When a user clicks on an anchor link, for instance, the :active pseudo selector temporarily modifies the link’s appearance to indicate that it has been clicked. This visual cue is often very brief, lasting just a fraction of a second, but it serves the essential purpose of confirming the user’s action. This feature is particularly valuable for enhancing user experience and usability on websites.
What Is The Active Pseudo Class In Javascript?
The active pseudo-class in JavaScript, denoted by “:active,” plays a crucial role in selecting and styling various elements, primarily focusing on active links and interactive components. This pseudo-class is triggered by user interaction. Specifically, an element transitions into its active state when a user initiates a click action on a link or element while simultaneously depressing the mouse button. In practice, the :active pseudo-class finds its most common application on HTML anchor () and button (
Details 19 What is active pseudo class







Categories: Details 28 What Is Active Pseudo Class
See more here: future-user.com

The :active CSS pseudo-class represents an element (such as a button) that is being activated by the user. When using a mouse, “activation” typically starts when the user presses down the primary mouse button.The :active pseudo selector changes the appearance of a link while it is being activated (being clicked on or otherwise activated). It’s usually only seen for a split second, and provides visual feedback that the element was indeed clicked. It’s most typically used on anchor links ( <a href=”#”></a> ).The :active pseudo-class is used to select and style the active link or any other element. It is activated by user. An element becomes active when the user clicks on the link or the element and presses down the mouse button. The :active pseudo-class is used on the <a> and <button> elements.
Learn more about the topic What is active pseudo class.
- active – CSS: Cascading Style Sheets – MDN Web Docs – Mozilla
- active – CSS-Tricks
- CSS :active Pseudo Class – W3docs
- active pseudo class in CSS – Tutorialspoint
- Active Classes | Enterprise Architect User Guide – Sparx Systems
- Pseudo-classes – CSS: Cascading Style Sheets – MDN Web Docs
See more: https://future-user.com/your-money blog
Để lại một bình luận